When it comes to form styling, automation is the new black. After all, forms that seamlessly fit your brand – never go out of style.
Check out these five new form design updates. They’ll let your site’s CSS automatically style your forms, while also giving you new ways to adjust your form’s look yourself.
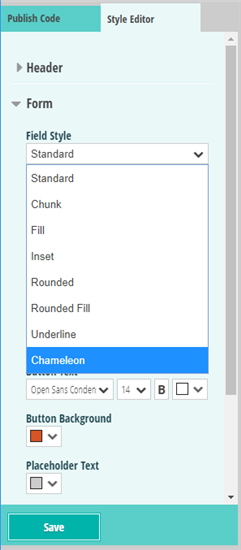
1. Chameleon Mode

Simply select Chameleon as your Field Style and your fields, fonts, buttons, colors – everything on your form – will be styled according to your site’s CSS. It’s that easy.
2. Go Bold (or don’t)
You can now choose to bold (or unbold) any text on your forms. Because sometimes you want to make a statement.
3. Coordinate Your Buttons
Choose both button and typeface colors to match your brand. Or, set your Field Style to Chameleon to have this happen automatically based on your site’s CSS. (Did I mention that already?)
4. Adjust Form Width
Nothing beats a great fit. This is why you can now easily set your form’s width using a slider.
5. Be Sleek
Smaller files create faster forms. Now you can upload your logo, background, or any other images as svg files. This keeps your files small and images crystal clear at any size.
Want to learn more about styling your forms? Learn all about how to style your forms from our always-stylish expert, Nadia.
