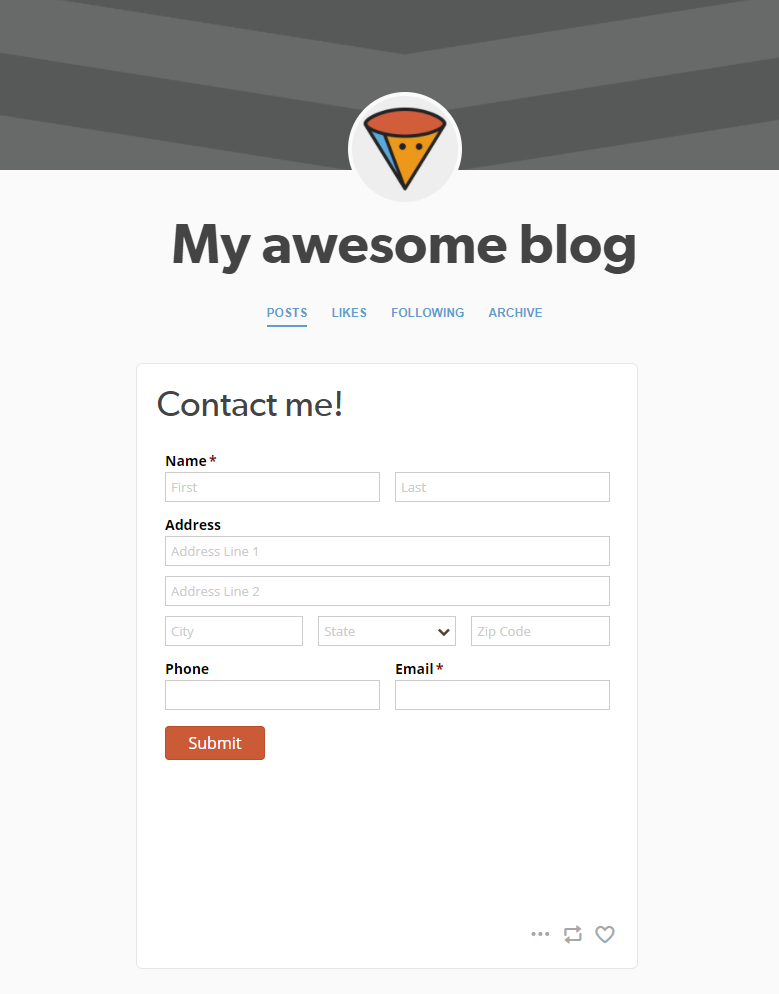
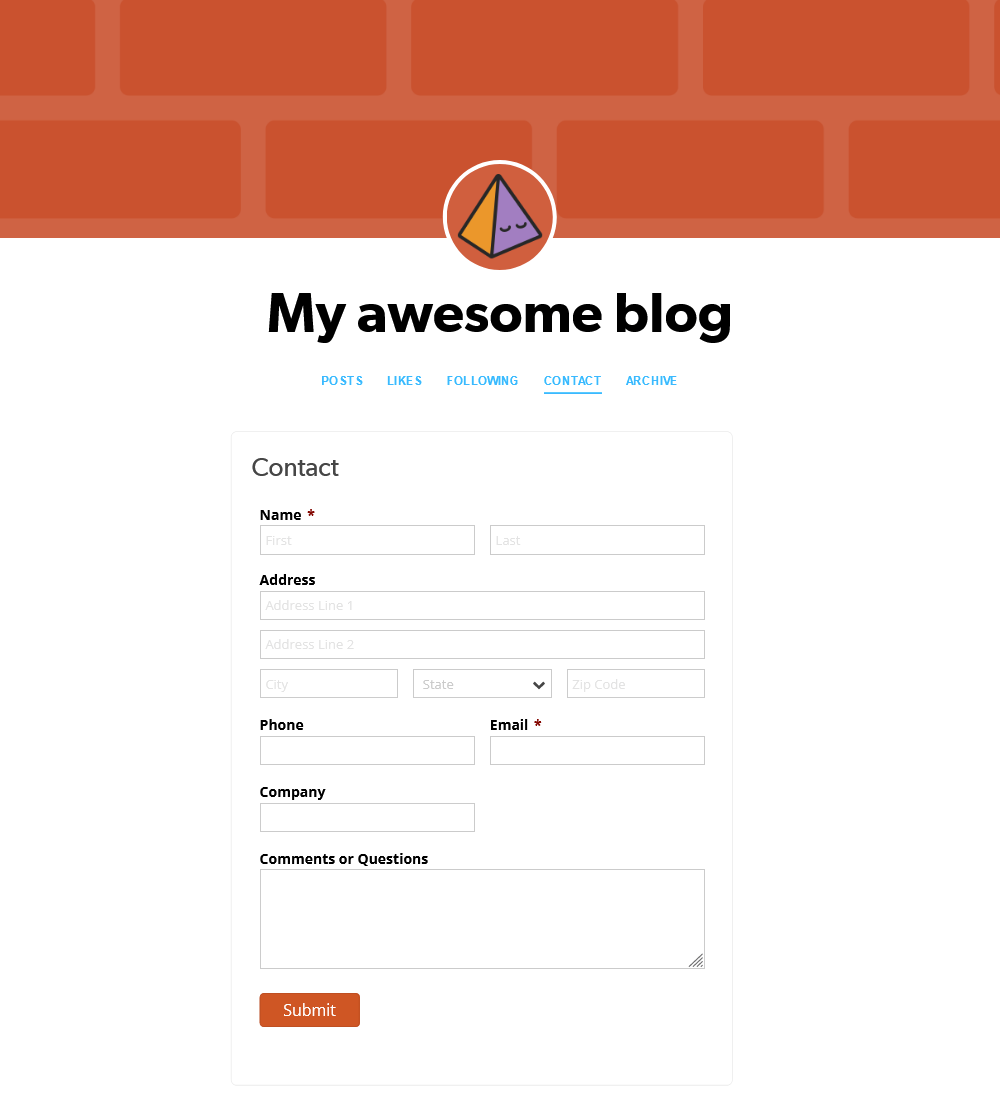
Cognito Forms makes it easy to build contact forms, order forms, and more for your Tumblr blog. Adding Cognito Forms to your blog with either our Seamless or responsive Iframe embed options takes just a few clicks.
Embedding on a Page
- Log in to your Tumblr account and open the customize view for your blog. Either create a new page or open an existing page where you’d like to embed your form.
- In Cognito Forms, copy your form’s Seamless embed code or Iframe embed code from the Publish Code tab.
- In Tumblr, click the
<html>option at the top of the page editor to switch to HTML editing mode. - Paste your form’s embed code where you’d like the form to appear, then save your changes.

Embedding on a Post
Forms embedded in blog posts will only appear on your blog’s website (ex. your-blog-name.tumblr.com), not within the Tumblr feed on the web or mobile apps.
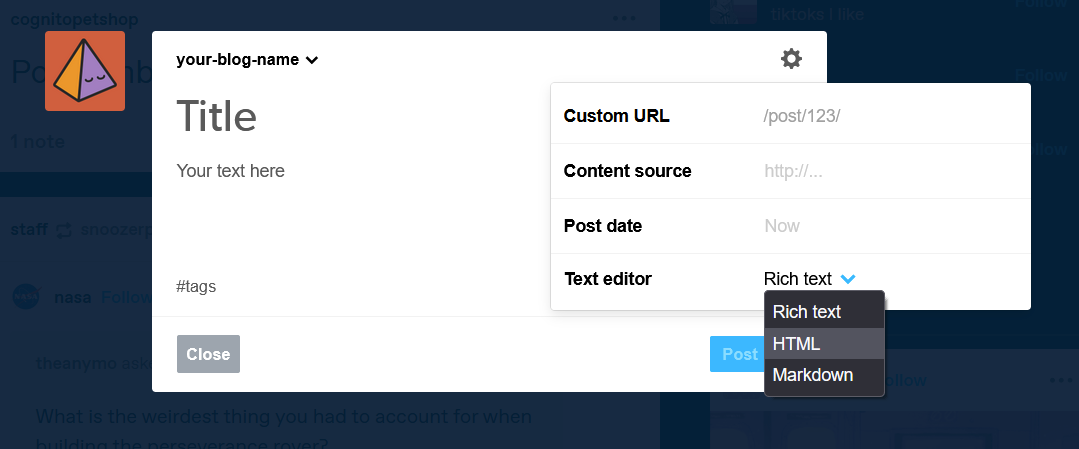
Log in to your Tumblr account. From your dashboard, make a new post and select the Text option.
In Cognito Forms, copy your form’s Iframe embed code from the Publish Code tab.

In Tumblr, click the settings icon in the top right corner of your post and select HTML from the Text editor dropdown.
Paste your form’s embed code where you’d like the form to appear, then publish your post.