Need to customize your forms to perfectly match your website? Or just want add a more personal touch? With our newest release, both designers and non-designers alike can have way more control over the appearance of their forms!
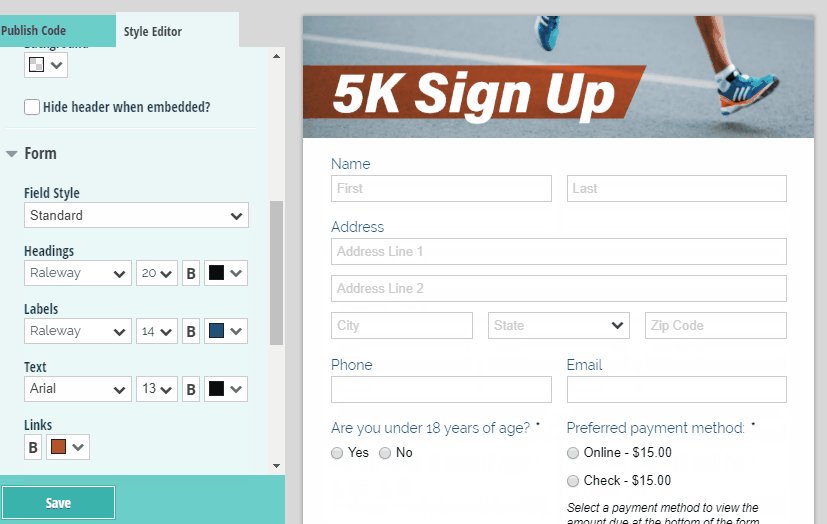
In the new Style Editor section on your Publish page, you’ll notice that your styling options have basically exploded (in a good way!). You now have a myriad of additional options when it comes to customizing your form’s theme, including:
Customizing your header
Just as before, you can upload your business’ logo right at the top of your form. You can also take advantage of the ability to:
- Align your logo to the left, center, or to the right.
- Select a font-type, size, and color specifically for your title.
- Change the layout of your logo and title (Top and Bottom, Side by Side, Stretch, or Logo Only).
- Set a background color for your header.
- Hide the header when the form is embedded.
Here’s a form header with a custom logo set to span the entire header:

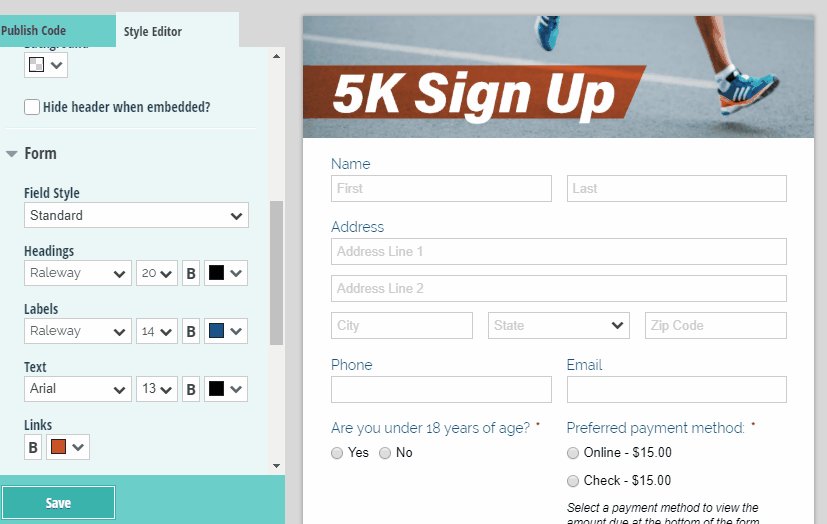
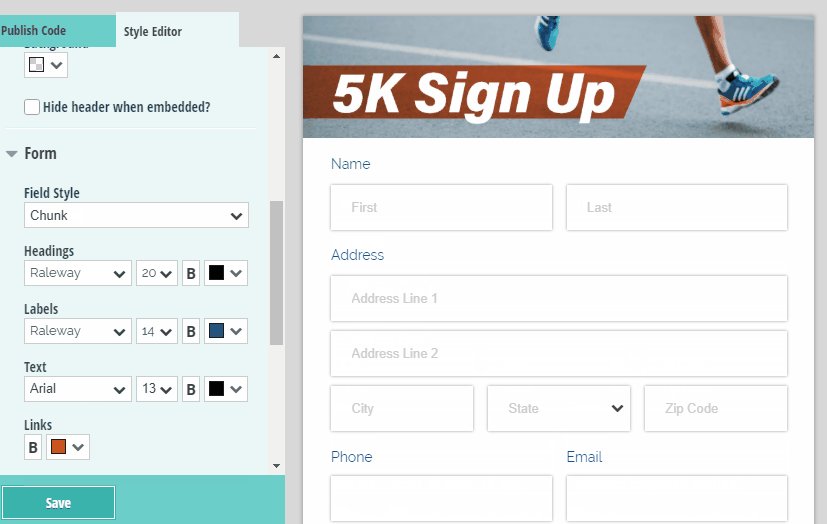
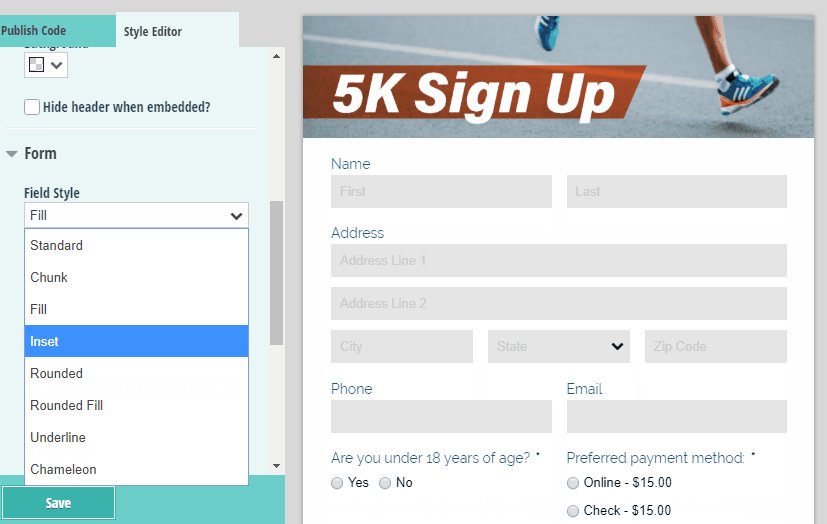
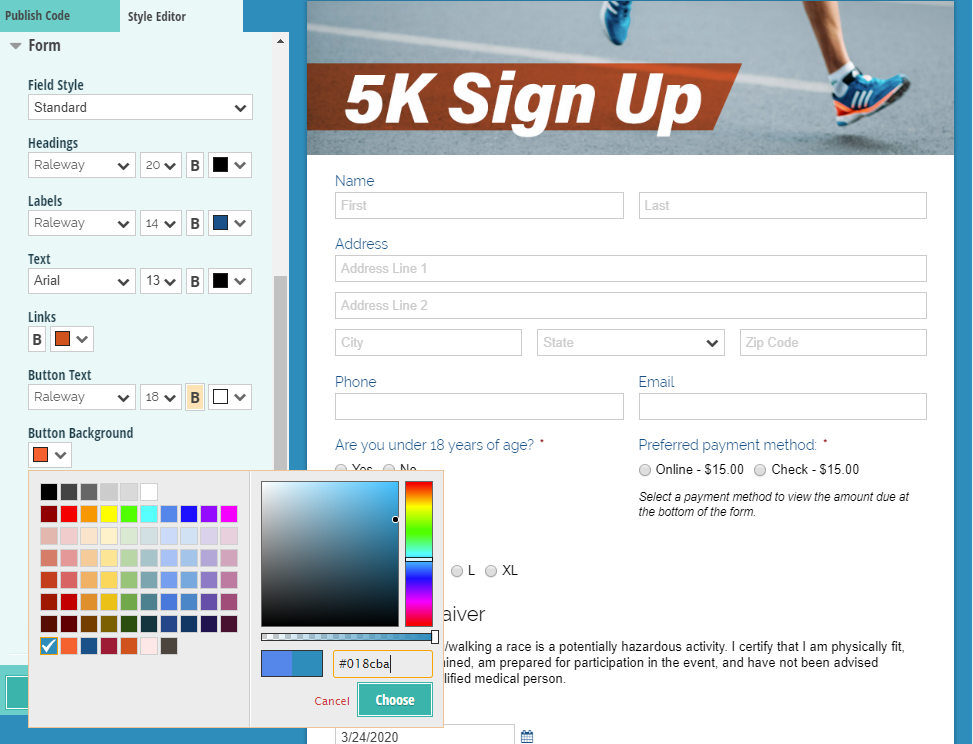
Styling your form
Tired of using the same six fonts? We’ve got over triple the number of new fonts to choose from, as well as the ability to set font types/sizes/colors for different form elements, such as Headings, Labels, Text, Links, and Buttons.
Once you’ve chosen your fonts, you can completely change the look of your form by selecting a background color, along with a unique field style:

Setting your background
Finally, set the background of the page behind your form with either a custom color, or your own uploaded image:

Advanced customization options
If your form is embedded onto your website, you want it to blend in as seamlessly as possible with your site’s design. While you already have the ability to add Cognito properties into your site’s style sheet, we’ve now added additional classes for fields and sections to greatly improve CSS targeting based on field type. Check out a comprehensive list of all the new classes.
For more information about form styling, refer to our help topic. Have any questions themes, or Cognito Forms in general? Feel free to get in touch!
